1、到的官网下载node
,下载完成后,我在d盘新建一个文件夹“node”, 安装到node目录下(安装之后环境变量自动配置了,自己无需再配),比如我的安装路径是:D:\node ps:安装路径是自己自定义的。
2、安装淘宝镜像服务器
安装完node后,打开cmd,输入命令进入node文件夹目录
输入命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
按回车,等待完成。
3、查看淘宝镜像服务器的版本。(此步骤也可忽略)
安装了淘宝镜像服务器就可以用cnpm命令了
输入命令
cnpm -v
4、用淘宝的镜像服务器全局安装vue-cli
输入命令
cnpm install -g vue-cli
回车并等待安装完成。
安装了vue-cli之后,就可以用vue指令了。
5、安装webpack模板
输入命令
vue init webpack myProject
ps:"myProject"可以自定义。
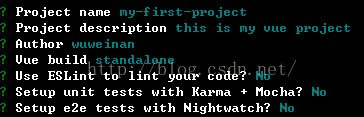
6、创建项目,并输入各种信息
刚刚安装了webpack模板,现在要创建项目,并输入名称,描述,作者等
输入命令
项目名称, 描述, 作者都可自定义。
项目创建成功后,我们可以打开node文件夹目录,可以看到myProject。
7、安装依赖(node-modules)
用命令进入刚刚创建的"myProject"。
安装依赖
输入命令
cnpm install
回车并等待完成。
安装完成后,我们可以打开“node”文件夹下的“myProject”,发现多了个node-modules文件夹,这个就是我们要的依赖,有了它,服务器就能跑起来了。
8、运行服务器
输入命令
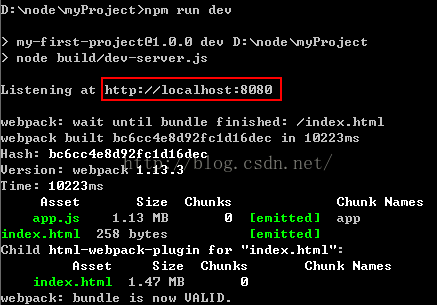
npm run dev
按回车并等待完成。
如果出现如下:
恭喜你,已经完成vue的安装部署。
现在可以打开浏览器输入上面红色框的url,看看自己的第一个vue项目吧!
修改 npm 的安装目录下的 npmrc文件 增加一条 registry=http://registry.cnpmjs.org
$ npm config set registry http://registry.cnpmjs.org
就可以解决此问题了.
prefix=${ APPDATA}\npm registry=http://registry.cnpmjs.orgyuqn